JavaScript基础教程
- JavaScript 教程
- JavaScript 常用示例
- JavaScript 用法
- JavaScript 输出
- JavaScript 语句
- JavaScript 语法
- JavaScript 变量
- JavaScript 注释
- JavaScript 数据类型
- JavaScript 运算符
- JavaScript 运算符优先级
- JavaScript 条件语句
- JavaScript switch语句
- JavaScript 函数(Function)
- JavaScript 对象(Object)
- JavaScript For 循环
- JavaScript While 循环
- JavaScript break和continue语句
- JavaScript 字符串(String)
- JavaScript 字符串方法
- JavaScript 数值(Number)
- JavaScript 数值方法
- JavaScript Array(数组) 对象
- JavaScript 数组方法
- JavaScript 数组迭代方法
- JavaScript 事件(Events)
- JavaScript 事件监听
- JavaScript 事件传播
- JavaScript 日期(Date)
- JavaScript Math(算数) 对象
- JavaScript 随机数(Random)
- JavaScript Boolean(布尔) 对象
- JavaScript 类型转换
- JavaScript 正则表达式(RegExp)
- JavaScript 错误处理
- JavaScript 变量作用域
- JavaScript 调试
- JavaScript 提升(Hoisting)
- JavaScript 严格模式(use strict)
- JavaScript this 关键字
- JavaScript 常见错误
- JavaScript 实践经验
- JavaScript 性能
- JavaScript 表单验证
- JavaScript 弹出框
- JavaScript 定时器(Timing)
- JavaScript Cookie
JavaScript 对象
JavaScript 函数
JS HTML DOM
- JS HTML DOM(文档对象模型)
- JS HTML DOM方法
- JS HTML DOM选择器
- JS DOM 改变HTML内容
- JS DOM 改变CSS
- JS DOM 改变元素属性
- JS DOM Navigation
JS 浏览器BOM
AJAX 基础教程
JavaScript 参考手册
JS HTML DOM(文档对象模型)
文档对象模型,通常被称为DOM,是使网站交互的一个重要部分。
文档对象模型表示被显示在一个窗口中的HTML文档。
它是一个接口,允许JavaScript处理网站的内容,结构和样式。
HTML DOM(文档对象模型)
加载网页后,浏览器将创建该页面的文档对象模型。
HTML DOM模型构造的树对象。
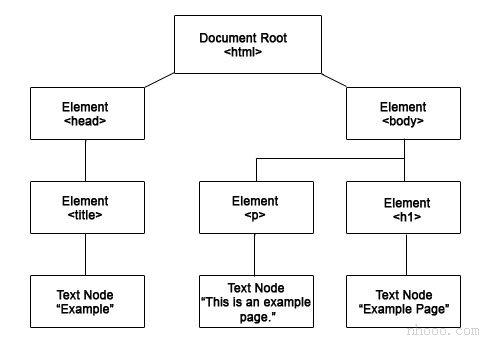
下面的示例解释什么是DOM:
<html> <head> <title>Example</title> </head> <h1>Example Page</h1> <p>This is an example page</p> </html>
以上代码的DOM表示如下:

HTML DOM是HTML的标准对象模型和编程接口。它定义:
HTML元素作为对象
所有HTML元素的属性
访问所有HTML元素的方法
所有HTML元素的事件
换句话说:HTML DOM是如何获取,更改,添加或删除HTML元素的标准。
DOM和JavaScript
通过对象模型,JavaScript获得了创建动态HTML所需的全部功能:
JavaScript可以更改页面中的所有HTML元素
JavaScript可以更改页面中的所有HTML属性
JavaScript可以更改页面中的所有CSS样式
JavaScript可以删除现有的HTML元素和属性
JavaScript可以添加新的HTML元素和属性
JavaScript可以对页面中所有现有的HTML事件做出反应
JavaScript可以在页面中创建新的HTML事件
您将学到什么
在本教程的下一章中,您将学习:
如何找到HTML元素
如何更改HTML元素的内容
如何添加和删除HTML元素
如何更改HTML元素的样式(CSS)
如何添加和删除HTML属性
如何浏览DOM树